.footer-widget .widget {
If you dont already have any widget areas registered youll need to add this code to your functionsphp file. Footer widgets are easy to register and display.

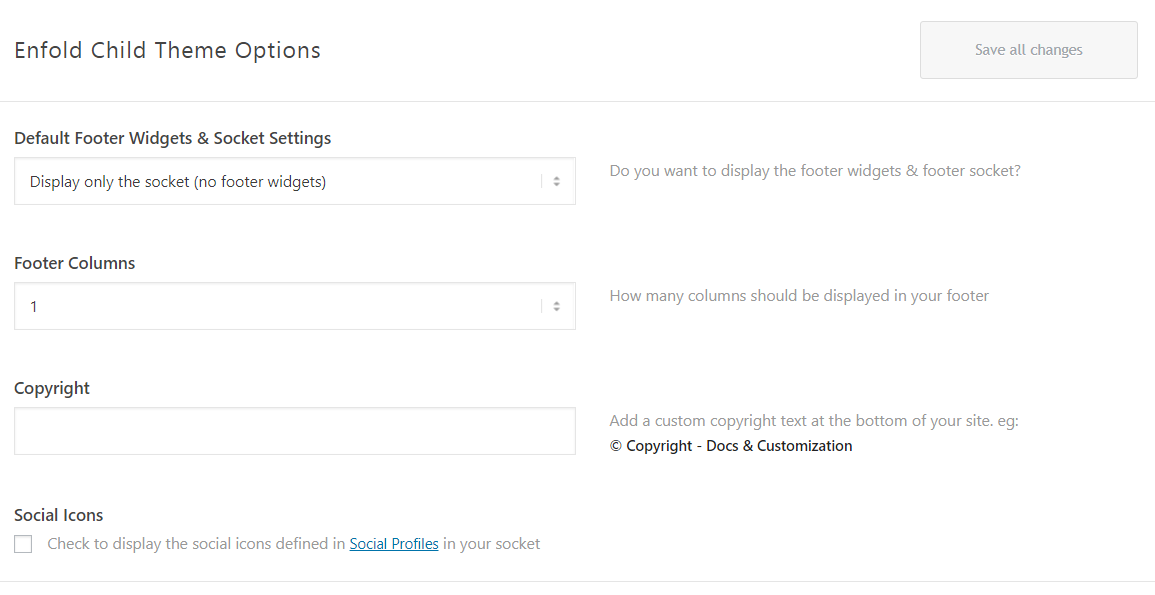
Footer Enfold Documentation
Go to Appearance Customize Additional CSS.

. Register the footer widget area. Function tutsplus_widgets_init First footer widget area located in the footerAuthor. Step 1 Login to your WordPress dashboard.
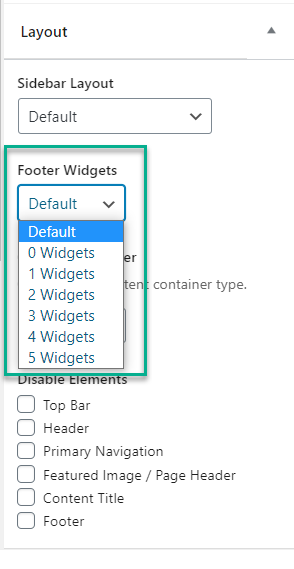
Add Nearby Airports. Add Nearby Airports To. Footer Widgets Width Full Width It will set a footer to full width no matter what your container width is.
Designed with an excellent user interface with 60 SVG payment icons that you display with a simple enable button. A footer widget area is the section above the footer that includes widgets also referred by users as boxes for content. Drag widgets into Footer Sidebars Footer-leftFooter-middleFooter-right On the left side locate a widget that you want to add.
Drag any widget to the widget area. Step 2 Add the following code snippet in the space provided. A footer widget area is the section above the footer that includes widgets also referred by users as boxes for content.
Upload your custom payment icons banner as an alternative to the SVG icons. 1 to 12 of 51 templates. 1 to 12 of 51 templates.
The first step is to register the four widget areas for your footer. Page 1 of 5. Blogger templates that comes with footer widgets.
For example it may include your logo companys contact details links to essential website pages and legal documents social media links and so forth. Show 24 themes per page. Round Trip One Way Multi-city Direct Flights Only From.
Here footer-widgets is the class selector for the footer widget area. Since it is widgetized you can edit its contents by going to Appearance Widgets. Round Trip One Way Multi-city Direct Flights Only From.
Step 1 Login to your WordPress dashboard. Typically the footer widget area is set apart from the rest of the content either with a colored background or a line or divider of some type. How do I change the minimum password in Woocommerce.
The footer widgets are displayed at the bottom part your blog just above the footer bar. Designed with an excellent user interface with 60 SVG payment icons that you display with a simple enable button. The default footer got main 3 areas in which we can make customizations in the widgets footer credits and the social icons.
Hello I am trying to change the width of my footer widgets at 1024px or tablet portrait mode. Then give all the content for widget and save it. Show or Hide The footer widget area is enabled by default.
Storefront has 4 different footer widget areas. Typically the footer widget area is set apart from the rest of the content either with a colored background or a line or divider of some type. This is the storefront default as you can see here helgatheviking.
Hello I am trying to change the width of my footer widgets at 1024px or tablet portrait mode. Once you will add widget in it Secondary widget area it will replace default widgets in footer. Step 2 Add the following code snippet in the space provided.
Appearnace Menus Create new menu. Estimated Reading Time. Switch to List view.
And as for menu besides copyright section in footer go to. Instantly drag and drop payment icons widget on any widget area like the footer to show the payment methods your store supports. Upload your custom payment icons banner as an alternative to the SVG iconsEstimated Reading Time.
The footer widgets are extra theme feature that you can use to display anything. Navigate to Appearance Widgets page at your dashboard. The safest way to code a WordPress template file is to start from a ready-made template then add what you want andor delete what you dont want.
And as for menu besides copyright section in footer go to. In both areas the font is too small or I might want to use the body font for the title instead for the widgetsEstimated Reading Time. Add support for -column footer widgets add_theme Estimated Reading Time.
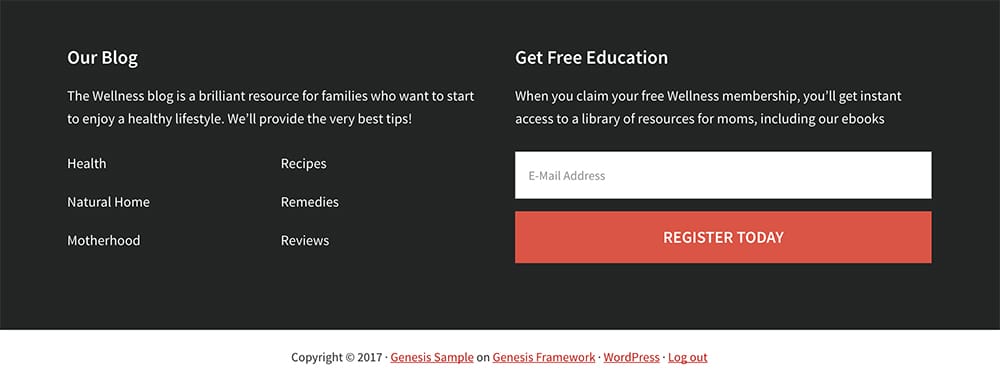
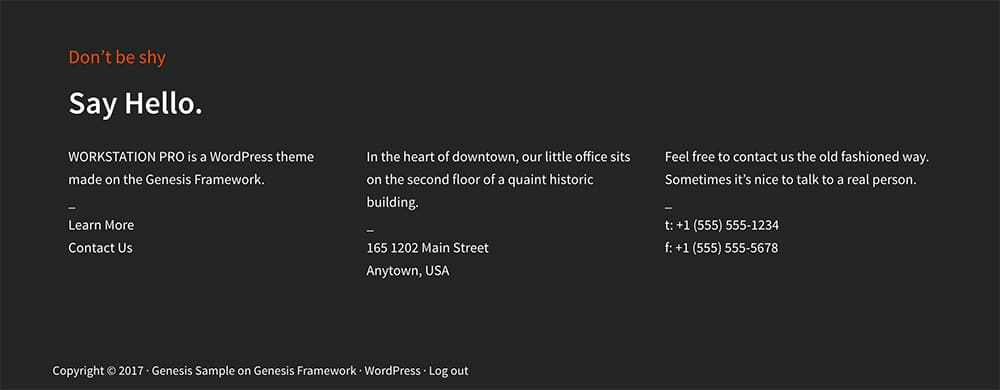
. Footer widgets are a common feature in WordPress themes. They are typically broken up into columns of three or more which each column containing its own widget area.
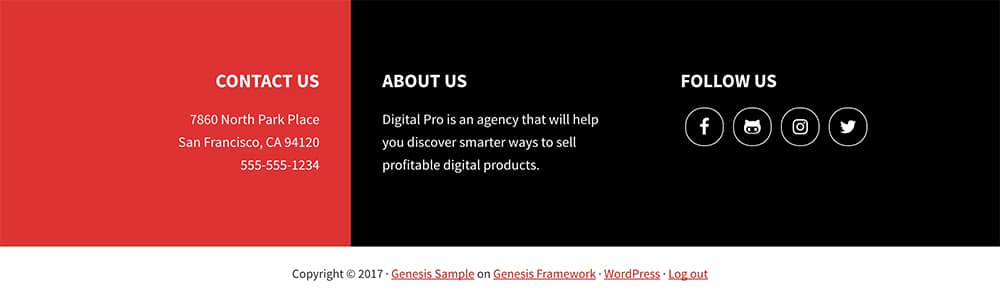
Footer widgets are easy to register and display. For example it may include your logo companys contact details links to essential website pages and legal documents social media links and so forthEstimated Reading Time. A single line of code in functionsphp enables the footer widgets on any Genesis child theme.
Go to Appearance Customize Additional CSS. In both areas the font is too small or I might want to use the body font for the title instead for the widgets. Rachel MccollinEstimated Reading Time.
Go to admin panel Appearance Settings Widgets Builder. Put a widget in each and they will appear as columns. If you dont already have any widget areas registered youll need to add this code to your functionsphp file.
The safest way to code a WordPress template file is to start from a ready-made template then add what you want andor delete what you dont wantEstimated Reading Time. This cms comes with drag drop widget builder which help you to build our own footer as you want. Click on the widget and select one of the options.
Function tutsplus_widgets_init First footer widget area located in the footer. Add Nearby Airports To. Thank you helgatheviking for some reason i thought i tried that but i guess not Michael Owen.
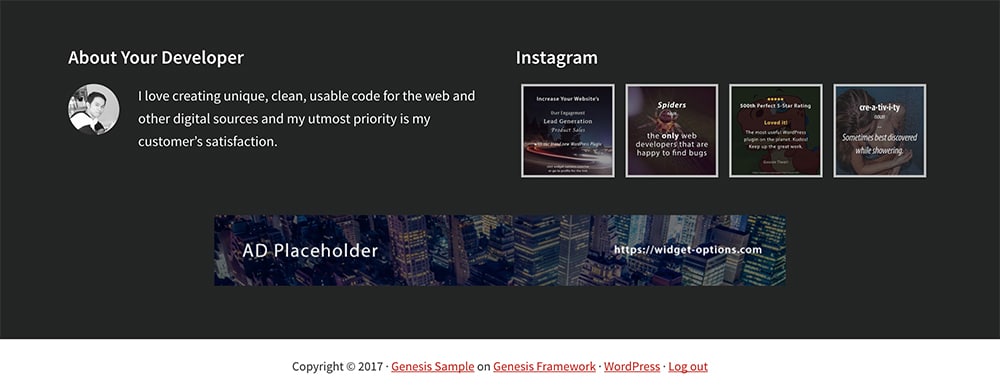
How to Center Footer Widget in WordPress Step by Step. Switch to List view. Footer Widgets are useful to showcase the author info recent post comments Tags Instagram feeds Categories Custom Menu or a Newsletter widget.
Footer widget change footer content. Thank you helgatheviking for some reason i thought i tried that but i guess not Michael Owen. You can see live examples of footer widgets in the demos of our Cocina and Adaline themes.
Sep 24 15 at 047. Sep 24 15 at 047. This is the storefront default as you can see here helgatheviking.
Add the file for the WordPress widget area in the footer or where you prefer Because the widget area is to be added to the theme footer you need to have a file for the footer code. The footer widgets are displayed at the bottom part your blog just above the footer bar. Use your footer area effectively for engaging your users.
Here are the detailed steps for your reference. Go to admin panel Appearance Settings Widgets Builder. The first step is to register the four widget areas for your footer.
Sep 25 15 at 1033. Footer Widget A footer is a bar at the bottom of a web page with useful information and navigation elements. The side widgets have a white background and the footer widgets have a dark background so I feel that I need to control them independently for color.
Then give all the content for widget and save it. Blogger templates that comes with footer widgets. Footer-leftFooter-middleFooter-right or Footer-bottom then click the Add Widget button.
Three footer widget columns as seen in the Adaline theme demo. 3 minsDifference Between the Footer and the Footer Widget. Here are the detailed steps for your reference.
Content width It will set a footer to container width set under Appearance Customize Global Container Container Width Footer Widgets Colors and Background. Check Secondary menu checkbox in bottom Primary menu is to show menu in Header and Secondary menu is for Footer Save menu. The default footer got main 3 areas in which we can make customizations in the widgets footer credits and the social icons.
Show 24 themes per page. Open your footerphp file and insert the following block of code where you want to show the footer widgets this will show the 3 footer widget areas if they have any widgets in them. Use your footer area effectively for engaging your users.
Add support for -column footer widgets add_theme. A single line of code in functionsphp enables the footer widgets on any Genesis child theme. Here footer-widgets is the class selector for the footer widget areaReviews.
Drag any widget to the widget area. Put a widget in each and they will appear as columns. This cms comes with drag drop widget builder which help you to build our own footer as you want.
Appearnace Menus Create new menu.

Footer Widgets Documentation

Footer Enfold Documentation

Easily Style Wordpress Footer Widgets For Genesis Powered Websites

3 Column Footer Widgets In Altitude Pro Sridhar Katakam

Add Featured Widgets Inline Anywhere In Genesis

How To Add A 3 Column Footer Widget In Blogger Blogger Widget Generators

How To Move Date Below The Post Title In Blogger Blogger Tutorials Blogger Templates Edit Template

Easily Style Wordpress Footer Widgets For Genesis Powered Websites

How To Add A Responsive Mobile Menu Before Footer In Focus Pro Sridhar Katakam

Easily Style Wordpress Footer Widgets For Genesis Powered Websites

Footer Widgets Documentation

How To Add Footer Widgets In Genesis Themes

Easily Style Wordpress Footer Widgets For Genesis Powered Websites

Flexible Footer Widgets In Genesis Framework